Scripts, son lo que le da funcionalidad a nuestros objetos en una escena, en esta ocasión realizaremos nuestro primer script en Godot 3, esta sección esta dividida en dos partes, el diseño y el script, le daremos diseño a unos objetos que crearemos en una escena para después en la siguiente parte irnos introduciendo a los scripts.
1.-Empezaremos creando un nuevo proyecto, lo podemos llamar como queramos para poder iniciar, ahora nos movemos por el espacio de trabajo para 2D, ¿Que vamos ha hacer?, bien lo primero que haremos es una pequeña funcionalidad de poner una etiqueta o label y un botón estos contenidos a su vez en un panel, recordar el principio de emparentamiento, bien, entonces empezaremos creando el nodo raíz para ello le daremos el botón + en Scene, lo siguiente sera en el cuadro de búsqueda poner Panel y le daremos en crear y nos aparecerá nuestro panel creado.
2.-Con nuestro nodo raíz creado, tocara crear el label, para ello en Panel le daremos clic derecho y le daremos en +Add Child Node nos mandara a la ventana de crear nuevo nodo, en el cuadro de búsqueda buscaremos Label, lo seleccionamos y lo creamos y podemos ver ahora que el label es hijo del panel.
3.-Ahora realizaremos la misma acción para crear el botón, en el nodo de Panel le daremos clic derecho y seleccionaremos +Add Child Node nos mandara a la ventana de crear nuevo nodo, en el cuadro de búsqueda buscaremos Button lo seleccionamos y lo creamos, podemos observar que ahora nuestro Panel contiene dos hijos un Label y un Botón.
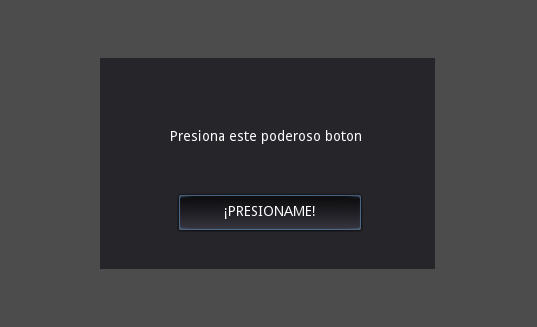
4.- Ahora tenemos lo que necesitamos, pero aun no le hemos dado un diseño adecuado, selecciona cada elemento y ve dándole forma de tal manera que te quede algo similar a esto.
5.- Esto es nada mas para tener los objetos alineados y como queremos, necesitamos agregar algo de información en los elementos para poder saber que vamos a hacer, primero necesitamos que nuestro Label tenga un mensaje, así que lo seleccionamos, en el Inspector vendrá una opción llamada Text, en el cuadro podemos colocar un mensaje y damos Enter para aceptar y ver los cambios, podemos jugar con las demás opciones, te lo dejo para que pruebes, en otro momento podemos ver a detalle cada uno.
6.-Realizaremos el mismo proceso con nuestro botón, seleccionamos nuestro botón en nuestra Scene, luego nos vamos al inspector y buscamos la opción de Text, introducimos un mensaje para nuestro botón y le daremos Enter para ver el efecto, le podemos dar ejecutar y guardar nuestro panel y podemos comprobarlo ahora como quedo nuestro diseño pero sin ninguna funcionalidad aun.

Hemos terminado nuestro diseño, en el siguiente tutorial crearemos una funcionalidad básica, crearemos nuestro primer Script para tener una noción de como funciona, hasta el siguiente tutorial.
Practica siempre para ir mejorando, la repetición y la constancia nos ayudan a mejorar, recuerda cada vez lo harás mejor, si te equivocas esta bien, permitirse equivocarse es la clave de mejora continua, así que permítete equivocarte mas seguido.
Si te gusta este sitio y deseas que esto continué vivo tu apoyo sera importante, puedes dar clic en la publicidad si lo deseas o puedes donar algo en Patreon si puedes permitírtelo, con esto el proyecto empezara a tener un objetivo y dejara de navegar sin rumbo y empezara a convertirse en una comunidad que ayudara unos a los otros, saludos y excelente día.
Si te gusta este sitio y deseas que esto continué vivo tu apoyo sera importante, puedes dar clic en la publicidad si lo deseas o puedes donar algo en Patreon si puedes permitírtelo, con esto el proyecto empezara a tener un objetivo y dejara de navegar sin rumbo y empezara a convertirse en una comunidad que ayudara unos a los otros, saludos y excelente día.












No hay comentarios:
Publicar un comentario