En esta ocasión realizaremos un reloj digital usando GUI de Unity 2018, mostraremos horas, minutos y segundos.
EMPEZANDO
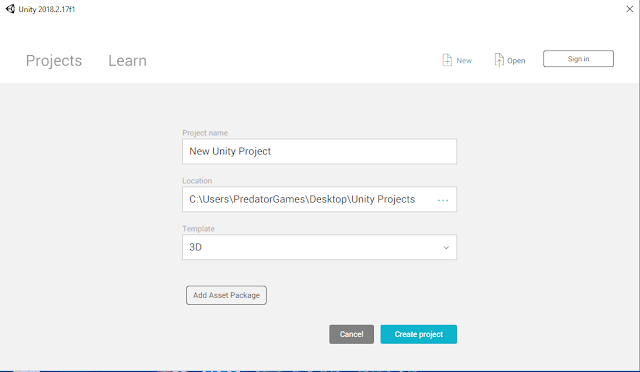
1.- Para este ejemplo utilizaremos una fuente con la extensión .ttf puedes descargar una aquí, lo primero que necesitaremos es la fuente y crear un proyecto 2D en Unity 2018, crearemos una carpeta llamada Fuentes y ahí colocaremos la fuente que vamos a utilizar.
2.- Ahora en el panel de Hierarchy o Jerarquía, agregaremos con clic derecho en UI > Text, esto creara un GameObject, lo llamaremos TextoReloj
3.- Ahora hay que cambiar algunas propiedades del Texto en el Inspector, con el texto seleccionado nos situamos en las siguientes propiedades, el texto podemos dejarlo con 00:00:00 ya que este texto se sustituirá con el Script, en Font colocamos nuestra fuente que descargamos, el tamaño de la fuente le podemos dejar un numero que queramos por ejemplo lo dejare en 90, la alineación la dejaremos en horizontal y vertical centrado y el Overflow de vertical y horizontal lo dejaremos en Overflow ambas y el color de la fuente la dejaremos en blanco, para que se centre mas a la ventana nos situamos en Rect Transform le damos clic a los Anchor o el cuadro con una mira y seleccionamos top y center.
4.- Para ver como va quedando le podemos dar al botón de Play y en Maximize on Play para ponerlo en toda la pantalla
5.- Ahora crearemos un Script para darle funcionalidad, para ello si lo deseamos podemos crear una carpeta llamada Scripts y ahí darle clic derecho Create > C# Script, lo llamaremos reloj
6.- Seleccionamos el TextoReloj y en la carpeta Script arrastramos al TextoReloj para agregar el Script.
7.- Ahora damos doble clic sobre el Script y agregamos el siguiente código y guardamos y nos regresamos a unity.
8.-Ahora revisamos que no tengamos errores al regresar a Unity y le damos a Play con el botón de Maximize On Play. Y obtendremos el siguiente resultado.
TERMINANDO
Eso es todo de momento, el código puede que no se les sea familiar en este momento, lo único a comentar es que tener bases de programación sera mas fácil ir entendiendo para que uso tal y cual cosa, iré ampliando en la sección de programación algunos puntos a entender.
Si te gusta este sitio y deseas que esto continué vivo tu apoyo sera importante, puedes dar clic en la publicidad si lo deseas o puedes donar algo en Patreon si puedes permitírtelo, con esto el proyecto empezara a tener un objetivo y dejara de navegar sin rumbo y empezara a convertirse en una comunidad que ayudara unos a los otros, saludos y excelente día.