Hola a todos, en esta ocasión nos toca la parte de la creación de huesos, esta parte es una de las mas importantes después de la animación también, pero aquí sera la parte que definirá si hicimos un buen trabajo a la hora de ya hacer nuestra animación porque si no creamos bien nuestros huesos no podremos animar correctamente, seguiremos este orden para que entendamos bien el tutorial, primero enseñare la creación de los huesos, las teclas que usaremos para crear un hueso, como trabajar con huesos independientes de los demás y por ultimo crearemos un esqueleto completo que dependa de los demás huesos sin mas empezamos.
1.- Primero que nada empezaremos con la creación de huesos, para poder crear un hueso nos situaremos en el canvas y con las teclas ALT + Clic Izquierdo podremos agregar un hueso, probamos para salir de dudas.
2.- Como vemos nos ha creado un hueso, recordar que cuando lo seleccionamos cambia a un color naraja esto sera de ayuda cuando creemos demás huesos, la parte de abajo o triangular es el origen, es donde el hueso tiene su punto de rotación, la parte de la punta sera el destino o limite hasta donde llegaremos, es una forma de analizar los conceptos de huesos no es necesariamente es asi, pero sirve para entender mejor, puedes tener un concepto que mejor se adapte.
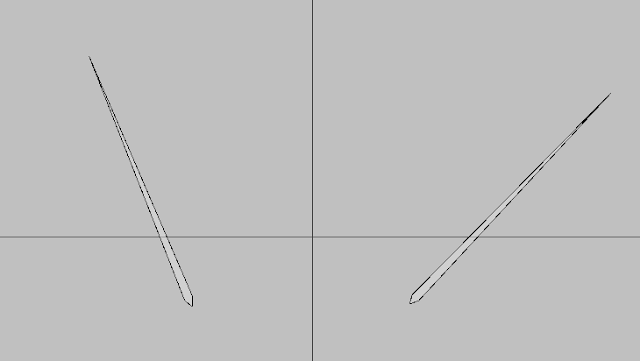
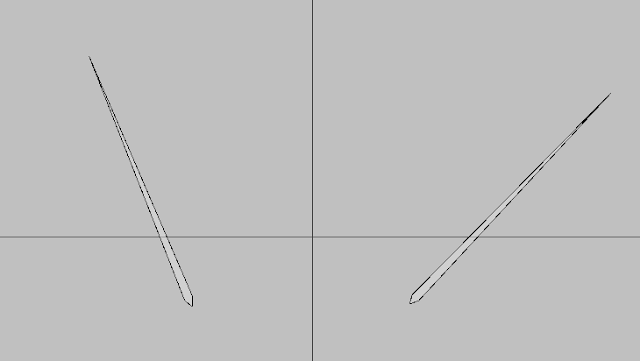
3.- Bueno ahora pasaremos a la parte de trabajar con huesos independientes, es un concepto que me he inventado pero tiene sentido, me paso en varias ocasiones una situación en donde cree esqueletos pero no quería trabajar con huesos unidos, es decir, que dependieran de otro para moverse, tal ves en alguna situación te pase por eso lo explico aquí, crearemos dos huesos, pero lo haremos de la siguiente manera, crearemos un hueso y lo deseleccionamos es decir que quede de color gris y ahora si crearemos inmediatamente otro, si lo hacemos así podemos rotar y mover los huesos independientemente cada uno de ellos.

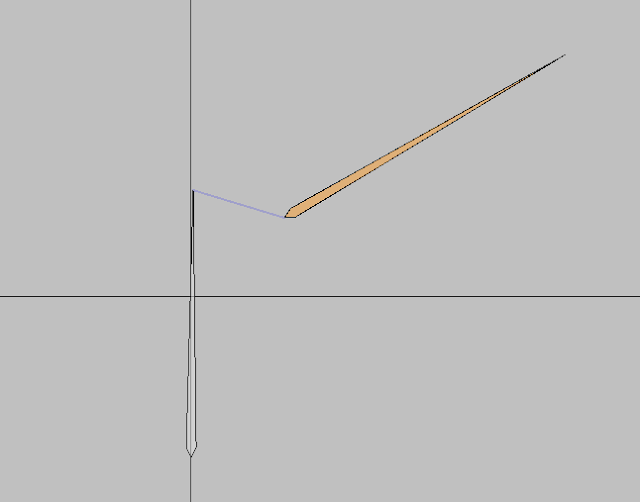
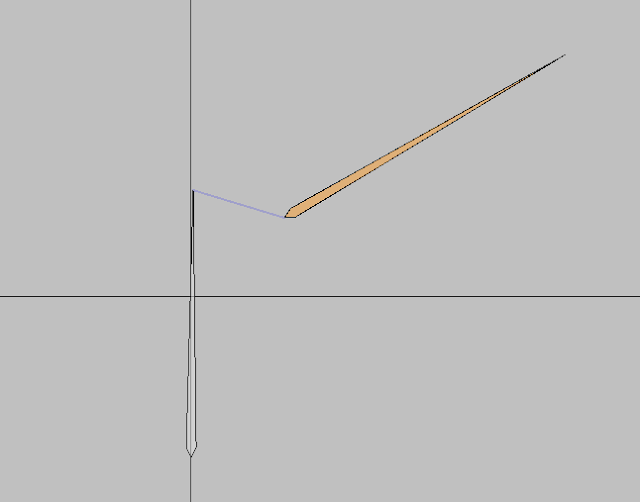
4.- Tal ves la explicación anterior te confundió pero es aquí donde cobra sentido lo que mencione anteriormente, ahora borraremos los huesos creados y lo haremos de la manera tradicional, crea un hueso y sin deseleccionar, es decir, que tenga el color anaranjado en la parte de arriba crea otro, veras que crea una conexión, algo así como una linea que los une, si intentas mover el primer hueso que creaste veras inmediatamente que el anterior se mueve también, si lo rotas el primero, rotara el de arriba, pero si rotas o mueves el de arriba lo hará independientemente, prueba para que lo entiendas mejor, esto se conoce como emparentamiento padre e hijo, que uno depende de otro.

5.- Para terminar y espero logres entender los conceptos anteriores nos toca crear un esqueleto completo que dependa para el movimiento, recuerda que del numero de imágenes que corresponda a nuestro personaje tendrá de huesos si así lo deseas o puedes limitar los huesos dependiendo hasta donde quieres animar, eso lo entenderás con la experiencia que vayas teniendo en el programa, borramos y empezaremos asi crearemos tres huesos verticales empezando por la espalda hasta llegar a la cabeza, primero crearemos el hueso principal donde dependerán los otros 2 así como muestro en la imagen.
6.- Aquí hemos creado la columna, el hueso de abajo es el mas importante si lo movemos, movemos los demás recordar eso siempre, probar siempre que lo estemos haciendo bien, rotare cada una para ilustrar como.
7.- Ahora crearemos un brazo, lo haremos así, 3 huesos, el hombro, el brazo y la mano, tendremos que seleccionar el segundo hueso para que dependan de el, así como lo muestro.
8.- Si roto el segundo hueso de mi columna se moverá el brazo completo junto con la cabeza de igual forma y si roto el hueso mayor moveré todo el esqueleto.
9.- Así crearemos el otro brazo, ahora para crear la parte de la pierna le daremos al hueso mayor seleccionándolo y de ahí creando muslo, rodilla y pie de igual forma.
10.- Rotamos los huesos para probar si lo hicimos bien.
11.- Terminaremos creando todo el esqueleto, siempre que dependan bien los huesos con respecto al cuerpo puedes fijarte por las lineas que los unen, listo ahora puedes crear esqueletos, el siguiente paso sera asignar los esqueletos a las imágenes .
Practica mucho cada vez lo harás mejor, recuerda que puedes ayudar dándole clic a la publicidad, con esto me motiva para seguir adelante con los tutoriales, saludos.