EMPEZANDO
1.-Primero crearemos un proyecto 3D, esto para aprovechar la vista de la cámara en perspectiva que es lo que queremos lograr, crearemos una carpeta que se llame Recursos, en esta carpeta necesitaremos una fuente la de Star Wars por ejemplo, puedes dar clic aquí para obtener la fuente. y una canción en formato .mp3 para la intro, si es la de Star Wars mucho mejor.
2.- Ahora seleccionamos la Main Camera y cambiaremos algunas opciones, en el inspector donde aparece Camera, cambiaremos el Clear Flags a Solid Color, Background a negro, Projection Perspective, Field of View a 150.
3.- Ahora en la Jerarquía o Hierarchy agregamos un UI Text dando clic derecho UI > Text y lo nombramos, TextoStarWars.
4.- Ahora con el canvas creado podemos eliminar nuestro texto, para que nos quede solo el canvas. Ahora crearemos un Texto en 3D dando clic derecho al Canvas y en 3D Object y 3D Text. Cambiaremos los siguientes valores en el Text Mesh del Texto 3D colocaremos la intro, si no tienes alguna puedes ver las intros aquí, colocas el texto de tal forma que quede el espacio entre lineas, y colocas los siguientes valores.
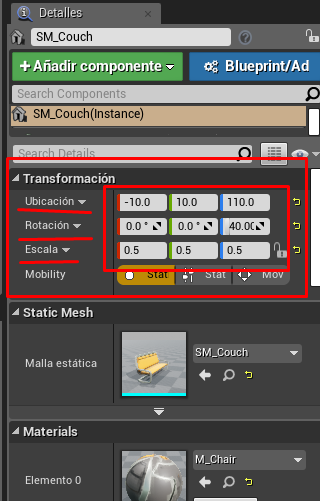
5.- Ahora para poder ver el texto de manera inclinada debemos de cambiar los valores en el Rect Transform, para mi estos son los valores que me funcionaron tanto en la Posición y en la Rotación, puedes probar la que mas te guste.
6.- Ahora crearemos la movilidad del texto, para ello crearemos un C# Script y lo llamaremos texto, y se lo asignamos al Texto 3D.
7.- Ahora con el Script asignado le damos doble clic y colocamos el siguiente código.
8.- Ahora de nuestra carpeta de Recursos seleccionamos la canción del intro y se la asignamos a Main Camera para cuando le demos Play suene la música épica.
TERMINANDO
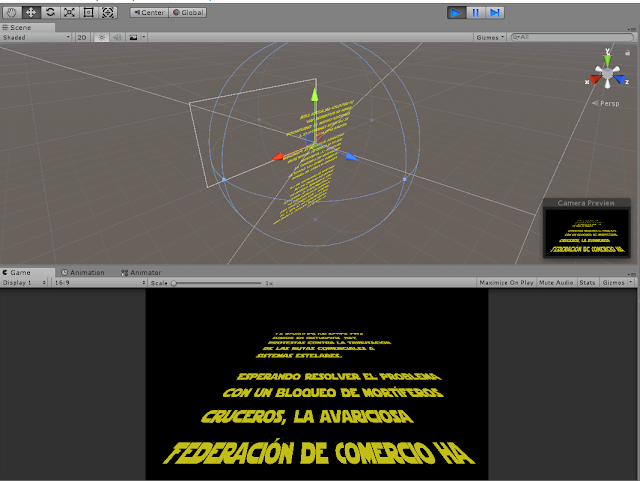
9.- Ahora que hemos hecho todo esto toca dar al botón de Play y obtenemos el siguiente resultado.

Si te gusta este sitio y deseas que esto continué vivo tu apoyo sera importante, puedes dar clic en la publicidad si lo deseas o puedes donar algo en Patreon si puedes permitírtelo, con esto el proyecto empezara a tener un objetivo y dejara de navegar sin rumbo y empezara a convertirse en una comunidad que ayudara unos a los otros, saludos y excelente día.